It's been banned world wide. Along with papyrus.
Firefox
A place to discuss the news and latest developments on the open-source browser Firefox
Don't fall for that.
Comic sans is a perfectly valid font and exceptional at its intended role. But it is problematic when used in anything other than a very casual environment.
It's a great choice for something like a web comic. But not for a law firm.
You're not my dad! 🥹
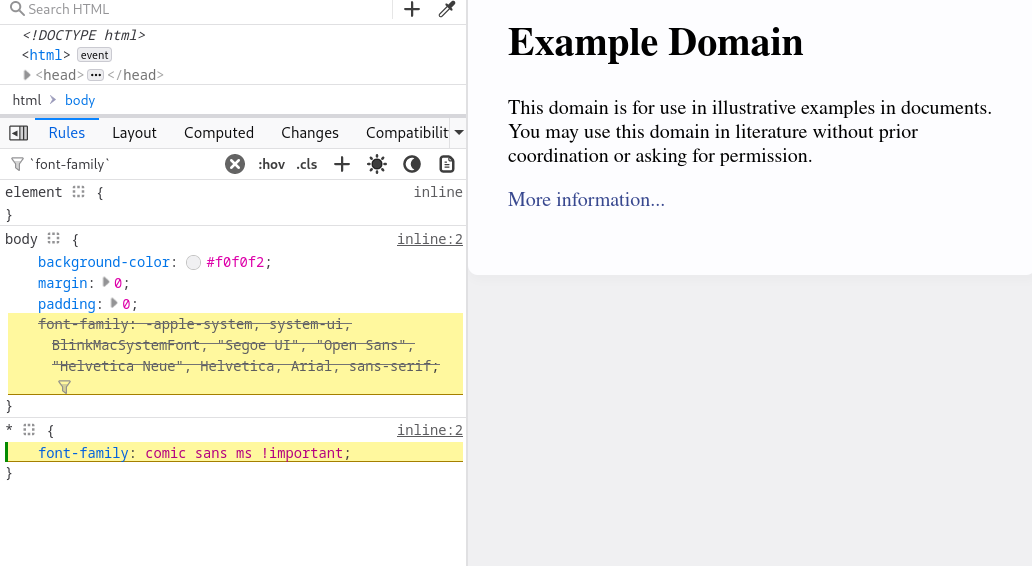
You need quotes around the font name. Courier works because it's one word.
This is the right answer!
I keep reading that people hate CSS, but it's my favorite markup language.
People are probably just frustrated with it because they didn't learn it properly. But that applies to any other language too.
CSS is fucking awesome!
have you tried
font-family: "Comic Sans MS", "Comic Sans"
It's never been a very serious font anyway, so im not shocked it's not working anymore.